
블로그에서 첫인상은 아주 중요합니다. 특히 티스토리처럼 대표 이미지(썸네일)를 자동으로 불러오는 구조에서는,
대표 이미지의 품질과 크기가 글 클릭률에 직접적인 영향을 미치죠.
이번 글에서는 티스토리 블로그 대표 이미지의 최적 사이즈와 포맷,
그리고 무료 툴 Inkscape를 활용해 직접 만드는 방법까지 단계별로 알려드릴게요.
1. 대표 이미지는 왜 중요한가?
- 티스토리 메인 글 목록에 노출될 때 - 카카오톡, 네이버블로그, SNS 등에서 공유될 때 대표 이미지는 자동으로 썸네일로 활용됩니다.
흐릿하거나 잘린 이미지가 보이면 클릭률이 급격히 떨어지기 때문에, 최적화된 대표 이미지를 세팅하는 것이 중요합니다.
2. 티스토리 대표 이미지 최적 사이즈는?
- 권장 사이즈: 500 x 500px (정사각형)
- 비율: 1:1 (자동 크롭 방지)
- 파일 포맷: WebP 권장
- DPI: 300 (화질 선명도 확보)
- 용량: 150KB 이하 권장
📌 WebP 포맷은 구글이 개발한 차세대 이미지 포맷으로, 파일 크기는 작고 화질은 우수해 SEO에도 유리합니다.
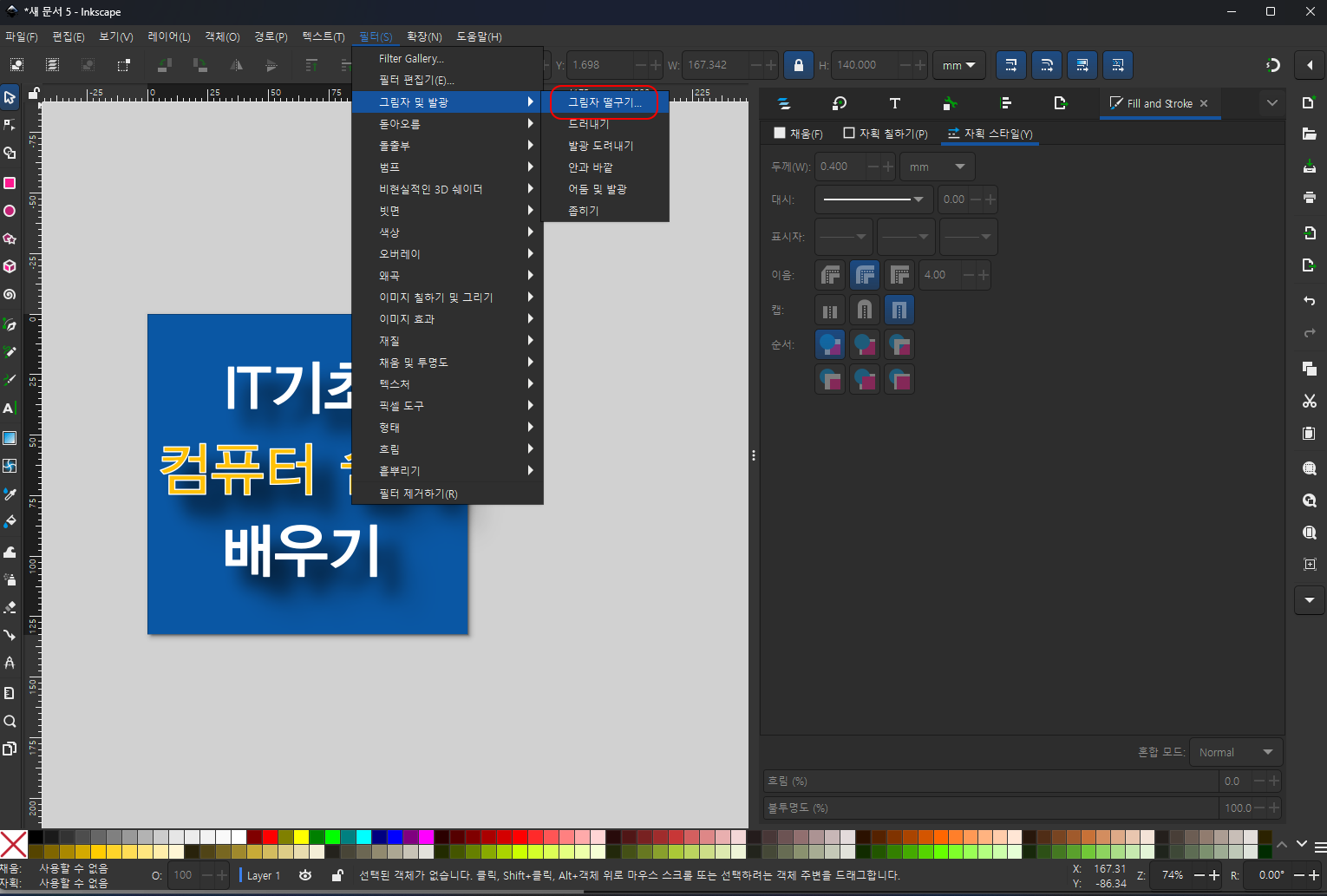
3. Inkscape로 직접 만들기 (실습)
Inkscape는 무료 오픈소스 벡터 그래픽 툴로, 썸네일·대표 이미지 제작에 최적입니다.
- 새 문서 열기 → 문서 속성 (Shift + Ctrl + D)
- 단위: px / 크기: 500 × 500 설정
- 배경색 설정: 채우기 도구로 단색 또는 그라디언트
- 텍스트 도구(T)로 제목 입력: 예) IT기초 · 컴퓨터 쉽게 배우기
- 폰트 크기: 60~80px / 중앙 정렬
- 파일 → 내보내기 (Shift + Ctrl + E)
- 영역: 페이지 / 파일 포맷: WebP 선택 / DPI: 300
완성된 이미지는 가볍고 선명하게 티스토리에 업로드할 수 있습니다.




대표 이미지는 '블로그 브랜드'입니다
대표 이미지를 깔끔하게 세팅해두면, 블로그 신뢰도와 전문성을 동시에 높일 수 있습니다.
한 번 만든 템플릿은 다른 글에도 반복 활용할 수 있으니, 이번 기회에 직접 만들어보는 것을 추천드립니다!
함께보면 도움이 되는글!!
블로그 썸네일, 이젠 직접 만든다 -무료 툴 Inkscape로 대표이미지 완성하기
대표이미지는 글의 첫인상입니다. 흐릿한 썸네일보다 직접 만든 고해상도 썸네일이콘텐츠의 신뢰도와 클릭률을 확실히 높여줍니다.지금부터 아래 예시와 같은 이미지 썸네일을 Inkscape로 완성
tech.landjun.com
이건 어디 쓰는 버튼일까? Inkscape 작업 화면 한눈에 파악하기
Inkscape로 도형을 그리고, 선을 긋고, 텍스트를 넣긴 했는데...툴바가 너무 많고 아이콘이 생소해서 뭘 눌러야 할지 감이 안 잡힌 적, 있지 않으셨나요?이번 글에서는 Inkscape 인터페이스와 레이아
tech.landjun.com
MLB 연봉 TOP 10 (2025년 최신판) - 이정후 연봉은?
2025 시즌, 메이저리그 스타들은 얼마나 벌까?메이저리그(MLB)는 매년 새로운 기록이 쏟아지는 무대입니다. 2025년에는 특히 쇼헤이 오타니를 비롯해 스타 선수들의 연봉이 역대 최고 수준을 기록
june.landjun.com